InDesignのスクリプトで画像やイラストの一覧を作成する
マニュアルのライティング、編集、翻訳、校正の際に、複数の画像やイラストの内容とデータ名をサッと確認したい!
そんなとき、InDesignのスクリプトを使って、画像やイラストの一覧を作成できます。
使用するスクリプトは「ImageCatalog.jsx」です。
スクリプトで使用できるデータの形式
デフォルトで設定された、使用できるデータの形式は以下のとおりです。
[“.jpg”, “.jpeg”, “.eps”, “.ps”, “.pdf”, “.tif”, “.tiff”, “.gif”, “.psd”, “.ai”]
これら以外のデータ形式を使用したい場合は、スクリプトを編集して追加する必要があります。
なお、スクリプトの編集手順については、後日、本活用講座でご紹介します。

「ImageCatalog.jsx」の起動
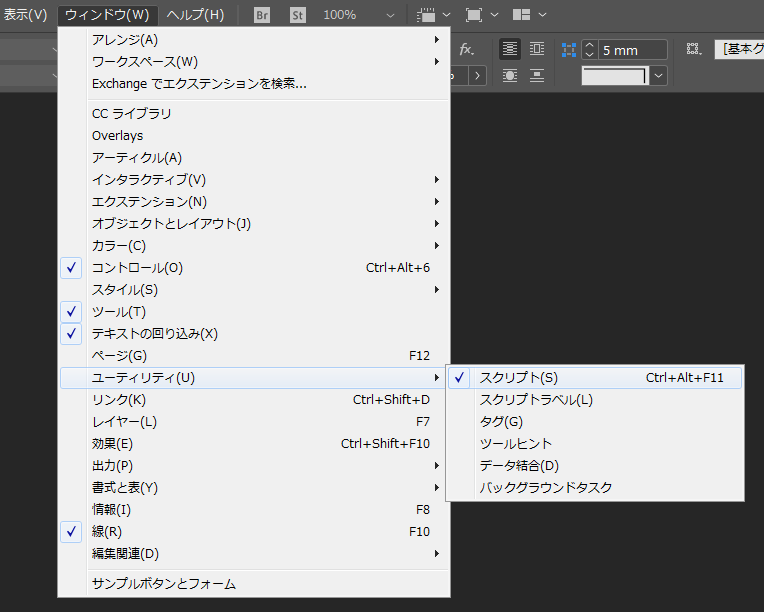
InDesignで「ウィンドウ」>「ユーティリティ」>「スクリプト」を選択します。

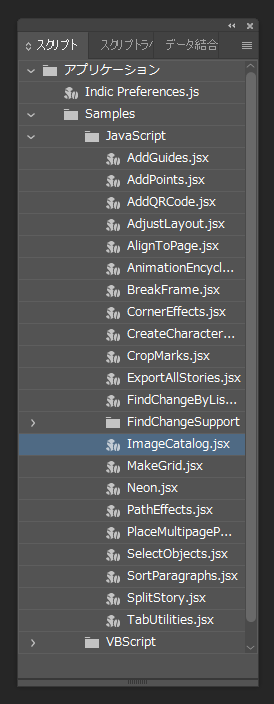
スクリプトダイアログで「アプリケーション」>「Samples」>「JavaScript」>「ImageCatalog.jsx」を選択します。

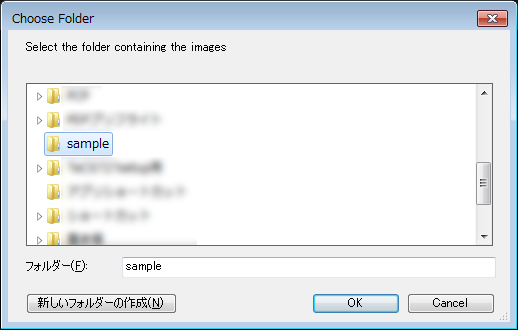
「ImageCatalog.jsx」をダブルクリックすると以下のダイアログが表示されますので、一覧にしたい画像やイラストの入ったフォルダーを選択します。
選択後、[OK]をクリックします。

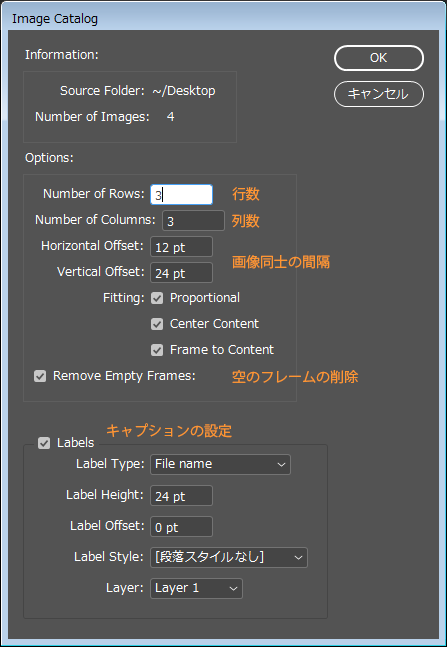
「Image Catalog」の設定
「Image Catalog」の設定ダイアログが表示されます。
各項目を設定した後、[OK]をクリックします。

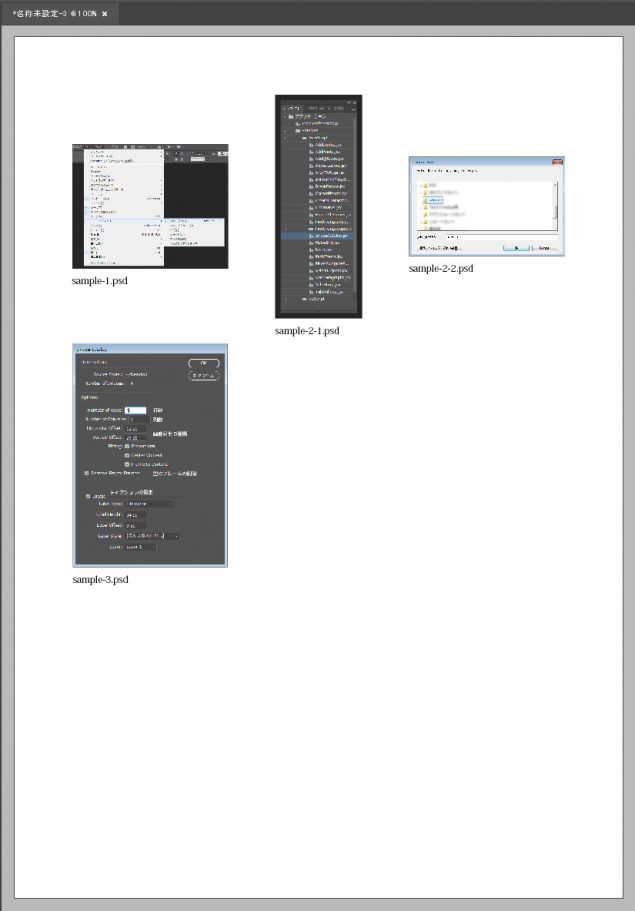
InDesignで画像やイラストの一覧データが作成されます。

このように、InDesignの便利な機能を活用して作業効率をアップさせましょう!

