Indd to HTMLに対する検証
はじめに
DXが叫ばれマニュアルをWeb化(HTML化)する流れが当たり前となってきています。そこで問題となってくるのが既存の紙マニュアルの取り扱いです。「Webマニュアルだけあればよい」という会社はよいのですが、紙マニュアルも合わせて用意する必要がある会社もあります。
その際、課題として挙げられるのが紙・Webマニュアルの同期です。
紙・Webマニュアルをワンソースで管理できる仕組みが求められ、簡易なマニュアル作成ツールからリッチなCMSなどさまざまなサービスが世に出ています。
リッチなCMSをみんなが使えればいいわけですが「ランニングコストが高い」「CMS上での編集が難しい」「自社のリソースで解決したい」など、多種多様な理由で新たな環境に移行できない会社も多く見受けられます。
マニュアル作成をなりわいにしている身としては、顧客の要望に合わせたさまざまなソリューションを提供できねばならない!
ということで前段が非常に長くなりましたが、InDesignのHTML出力を活用して紙・Webのワンソース管理をできないかの考察です。前提としてInDesignからボタン一つでWebマニュアル(HTMLマニュアル)として運用できる!簡単!素敵!といったものではないことにご留意ください。
InDesignのHTML書き出しの概要
HTML書き出しは「ファイル」→「書き出し」から行えるコマンドです。
特に設定せず書き出した場合は以下のようになります。
# 段落
<p class="段落スタイル名">content</p>
# 箇条書き
<ul><li class="段落スタイル名">list-item</li>・・・・</ul>
# テキストフレーム
<div class="オブジェクトスタイル名">content</div>書き出し時のタグ名、class名は各スタイルの「タグを書き出し」の項目から任意の設定が可能です。上の例には未記載ですが表は<table>で書き出されます。また同ページ内の相互参照に関しては、ページ内リンクとして書き出しが可能です。自動目次をそのままWeb用の目次として流用できるのもうれしいところです。
その反面bookへの親和性がなく、book単位の書き出しは対応していません。単一ファイルを対象としてしか利用できません。
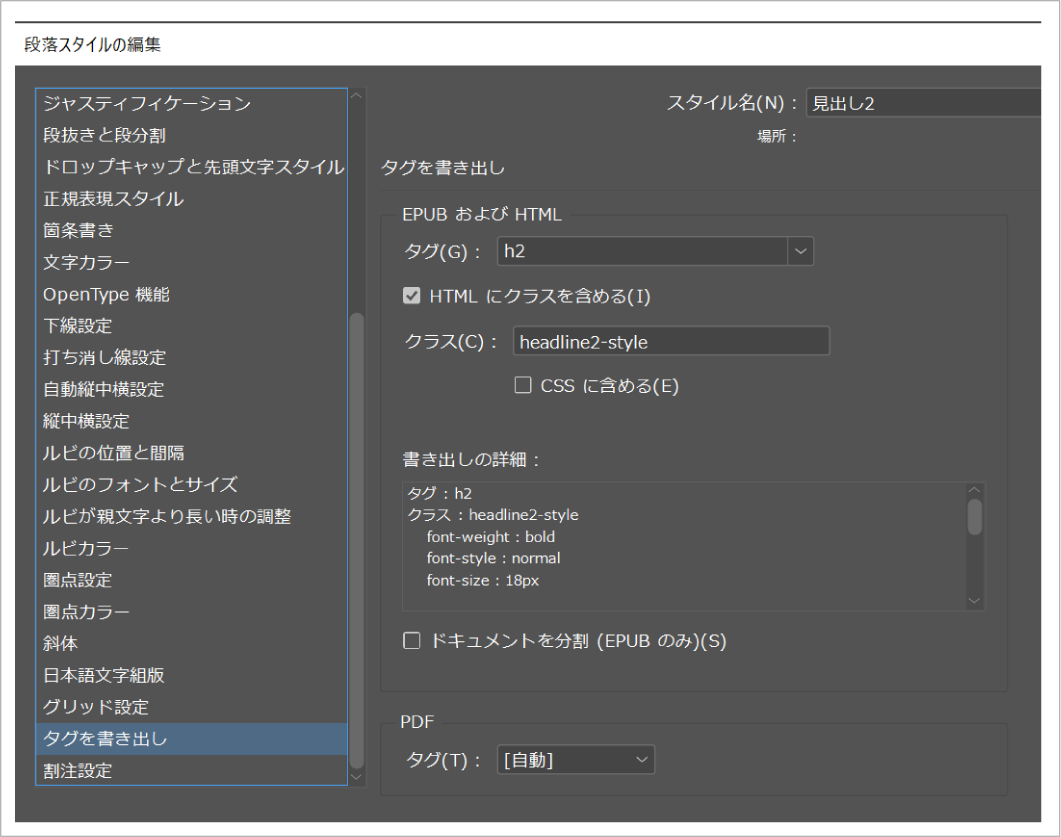
○○スタイルの「タグを書き出し」を設定する
Inddには段落スタイルを始め、文字、表、セル、オブジェクトと多くの「スタイル」機能があり、その全てに「タグを書き出し」の設定項目があります。

Webレイアウトを作成・参照しながら適切なタグ・classをスタイルに充てていきます。オブジェクトスタイルをテキストフレームに適切に設定することで、複雑なWebレイアウトも対応可能です。
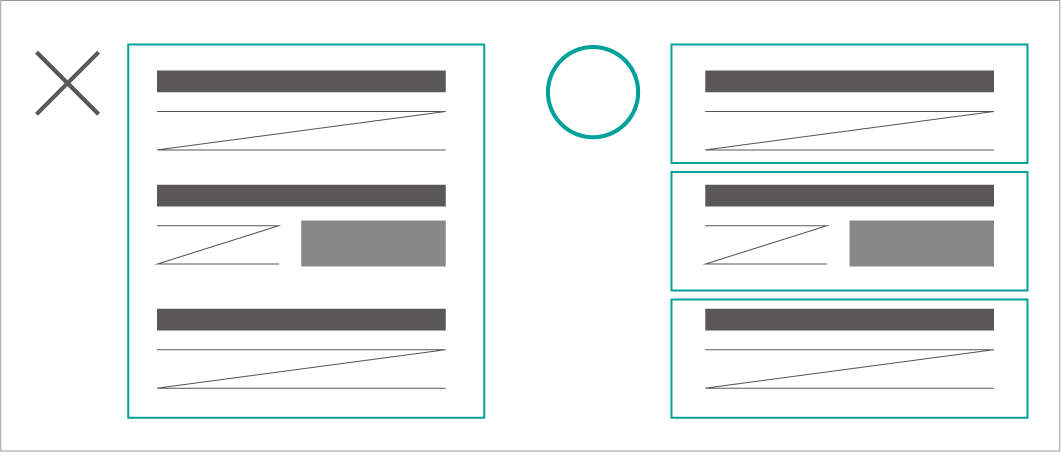
HTML書き出しの仕様を踏まえたnddレイアウト組
Inddでのマニュアル作成はストーリー(テキスト連結)で作成するのが一般的ですが、ストーリーは使用せずトピック単位でテキストフレームを配置・作成するほうが取り回しがよいです。

HTMLとして考えるとテキストフレームが<section>や<article>といった「sectioning content」に当たり、トピック単位で構成したほうが柔軟にWebレイアウトに対応できます。
Webマニュアルではそんな複雑なレイアウトは不要という場合は、通常どおりストーリーで作成しても大丈夫です。
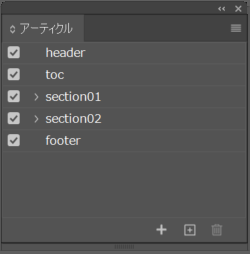
アーティクルパネル
テキストフレーム単位で登録することができ、HTML書き出しに含むかどうか、HTML変換時の掲載順序をパネル上で制御することができます。

この使用はマストではないですが、型番によって掲載コンテンツの一部だけが異なる製品マニュアルなどで活用はできそうです。
Webマニュアル配信に関しては仕組みが必要
InDesignでできるのはあくまでHTMLファイルを書き出すところまでです。公開を考えると別途仕組みを考える必要があります。
例えば「人力で静的Webサイトとしてアップする。」「WordPressのような無料CMSをかませて公開する。」「専用システムを構築して書き出しフォルダから自動アップされるようにする。」などです。
最後に
なかなかハードルが高い内容ではありますが、HTML出力としては可能性を感じたのでピンポイントに刺さる人に刺さればよいなと願っております。
Adobe社がより使いやすいように改善を図っていってくれることに期待したいですね。book書き出し対応とか、ファイル間の相互参照(相対パス)とか。

