Illustrator上で画像の切り抜き方(クリッピングマスク)
llustrator上で画像を切り抜く方法は「クリッピングマスク」と「画像の切り抜き(CC.2017より追加)」があります。ここではクリッピングマスクを利用した、画像の切り抜きを紹介します。
マスクという言葉からもわかるように、画像を破壊編集するのではなく不要な箇所を非表示にすることで切り抜きを実現します。端的に表現するなら「前面オブジェクト」の形状に「背面オブジェクト」を切り抜く機能です。

クリッピングマスクの特徴
- オブジェクトの必要箇所だけを表示する(不必要な箇所を非表示にする)
- あとから表示箇所の調整が可能
クリッピングマスクの適用方法
- マスクしたいオブジェクトの前面に、マスクする形のベクターオブジェクトを配置
- どちらも選択状態にする
- 「Ctrl」+「7」(右クリックから「クリッピングマスクを作成」)

前面オブジェクト(以降クリッピングパスと呼称)は必ずベクターオブジェクトである必要があります。背面オブジェクトはその種類を問いません。つまり画像でも、テキストでも、Illustratorで作ったイラストでも大丈夫です。
マスクがかけられない時は目的のオブジェクトが正しく選択されていることを確認してください。クリッピングマスクは少なくとも2つ以上のオブジェクトが選択されている必要があります。
クリッピングマスクの解除
- クリップグループを選択
- 「Ctrl」+「Alt」+「7」(右クリックから「クリッピングマスクを解除」)
- 解除後クリッピングパスは線・塗りともに「なし」の状態となる
解除後クリッピングパスは目視できませんが存在しています。編集が必要なときはパス上をクリックするか、ドラッグで選択しましょう。
クリッピングマスクの編集
クリッピングマスクを使うなら編集方法もマスターしてください。慣れてないうちはややこしく感じますが、実務でも非常によく使うテクニックです。
- クリップグループをダブルクリック
- 編集モードに切り替わり、個別にオブジェクトが選択できる
- 「ESC」で編集モードを終了
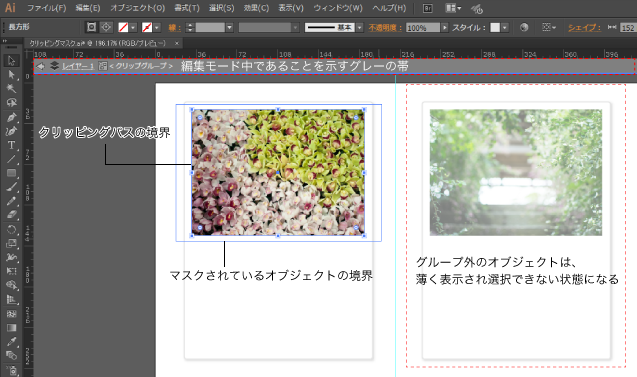
クリップグループをダブルクリックすると「編集モード」に切り替わります。該当グループ外のオブジェクトは薄く表示され選択できなくなり、画面上部にグレーの帯が表示されます。

この状態でクリッピングパス、またはオブジェクトを個別に編集することで表示位置の微調整や、属性の変更が可能です。編集を終了したときは「ESC」キーを押すか、画面上の余白をダブルクリックすることで通常の状態に戻ることができます。

